HTML할줄 아세요?
회사에서 온라인 업무를 하다보면 한번쯤 듣는 이야기인 것 같습니다. 90년대생부터는 생소할 수 있는데요. 컴퓨터 시간에 메모장에 hello world 적던걸 기억하시나요? 그게 바로 HTML의 기초라고 해요. 10년 전만 해도 개인적으로 블로그를 써봤다면 얼추 알았던 기본 소양이라고 합니다. 지금도 여러 웹페이지가 html로 구성되어 있지만 워낙 플랫폼별 위젯기능이 잘 구현되어 있어 사용자가 직접 쓸 일은 잘 없습니다. 하지만 티스토리 블로그를 커스터마이징하거나, 업무에서도 활용하는 경우가 있으니 개념과 기초만 간단히 알아보려 합니다.
*대충 알아두면 개발자랑 얘기할 때 편하다는 소리

HTML은 개발 언어인가요? x 아닙니다!
HTML은 프로그래밍 언어가 아니라 마크업 언어입니다.
마크업이란 쉽게 설명하면, 레이아웃 같은 꾸며주기 기능입니다. 사전적으로는 '서식이나 의미와 같은 추가 정보를 추가하기 위해 텍스트 파일과 같은 문서에 주석을 추가하는 방법'입니다. HTML과 같은 마크업 언어는 일련의 태그를 사용하여 문서를 표시하는 방법을 나타냅니다. 예를 들어 HTML에서 <p> 태그를 사용하여 단락을 정의하거나 <h1> 태그를 사용하여 헤더를 정의할 수 있습니다. 문서가 웹 브라우저에 표시되면 마크업이 해석되어 그에 따라 콘텐츠 형식을 지정하는 데 사용됩니다.
그래서 웹에서 콘텐츠를 구조화하고 표시하는 데 사용되지만 프로그래밍 언어와 같은 동적 동작을 생성하는 기능은 없고 일반적으로 대화형 기능을 추가하기 위해서는 JavaScript와 스타일링을 위한 CSS와 같은 다른 언어와 함께 사용됩니다.
기본 구조는 head(제목) > body(본문) > footer(바닥부가영역) 입니다.
주로 어떨때 쓰나요? 형식을 지정할 때!
HTML은 제목, 단락, 링크, 이미지 등과 같은 일련의 요소로 구성되며 태그를 사용하여 표시됩니다. 이러한 태그는 꺾쇠 괄호로 둘러싸여 있으며 포함된 콘텐츠 유형을 설명합니다. 보통 단락의 열고 닫는걸로 하나의 문법을 끝내는데요. <>는 시작이고, </***>은 마무리라고 보면 한결 읽기 쉬워진답니다.
웹페이지 HTML은 어떻게 보나요?
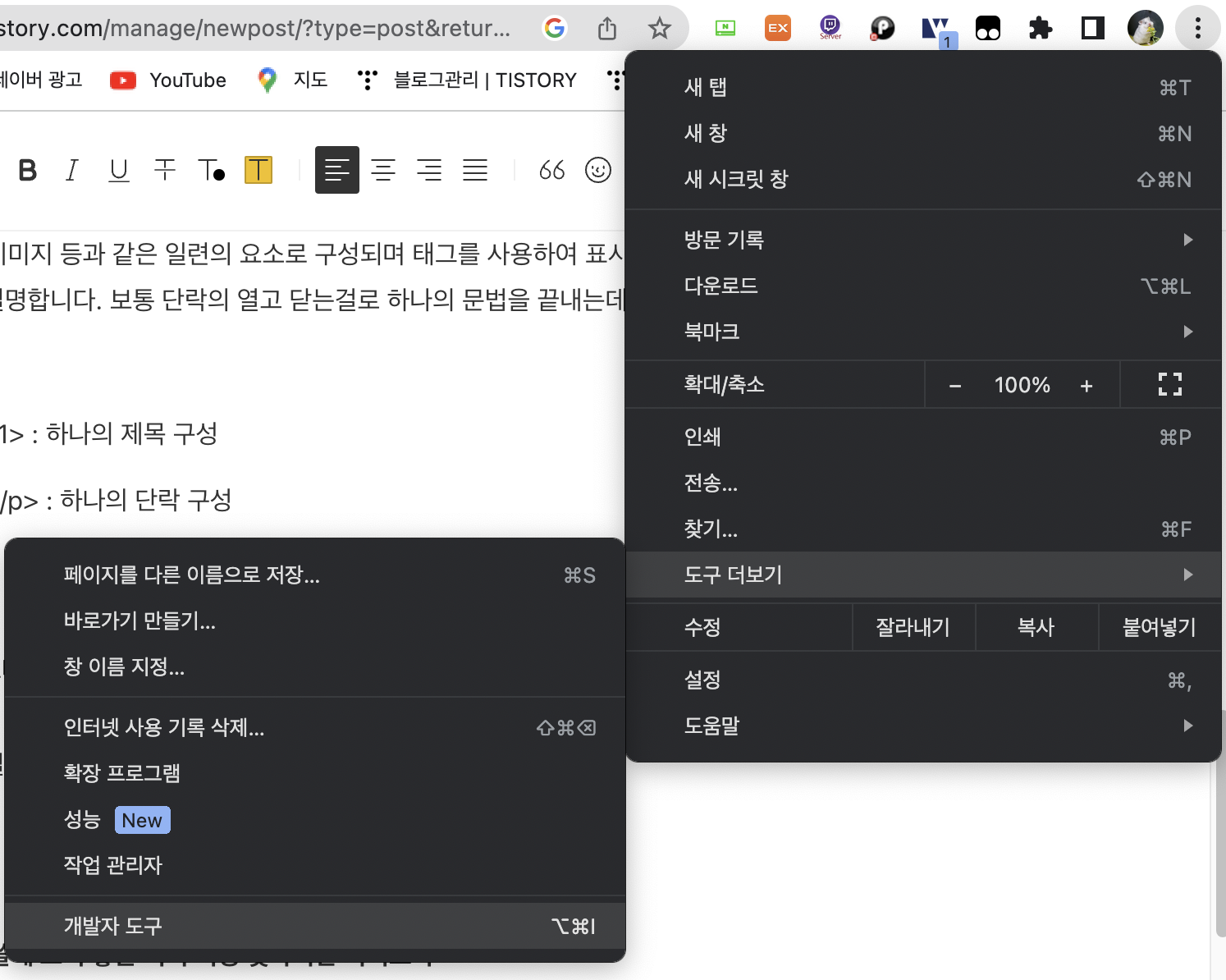
사실 영어 단어의 구성이라 실제 문법들을 읽어보다보면 금방 이해할 수 있어요, "shift+ctrl+I"를 누르거나, 크롬 상단 버튼 "개발자도구"를 열어보면 됩니다. F12 버튼으로도 금방 켜져요!

다른건 모르겠고, 블로그 글 쓸때 쓰기 좋은 서식 지정 몇가지만 익혀보자
적용 방법 : 블로그관리 > 꾸미기 > 스킨편집
1. 가운데 정렬 : <div style= "text-align:center"> 여기에 본문 </div>
저같은 경우, 모바일 유입이 주인 것을 고려해서 짧게 + 가운데 정렬로 콘텐츠를 많이 발행합니다. 이런경우에는 HTML 로 기본 서식을 세팅해놓으면 정렬 전환을 안해도 되서 편하겠죠?
2. 배경 컬러넣기 : background-color : 색깔영어 ;
위 문법 그대로에 스타일 값만 붙여 넣으시면 됩니다.
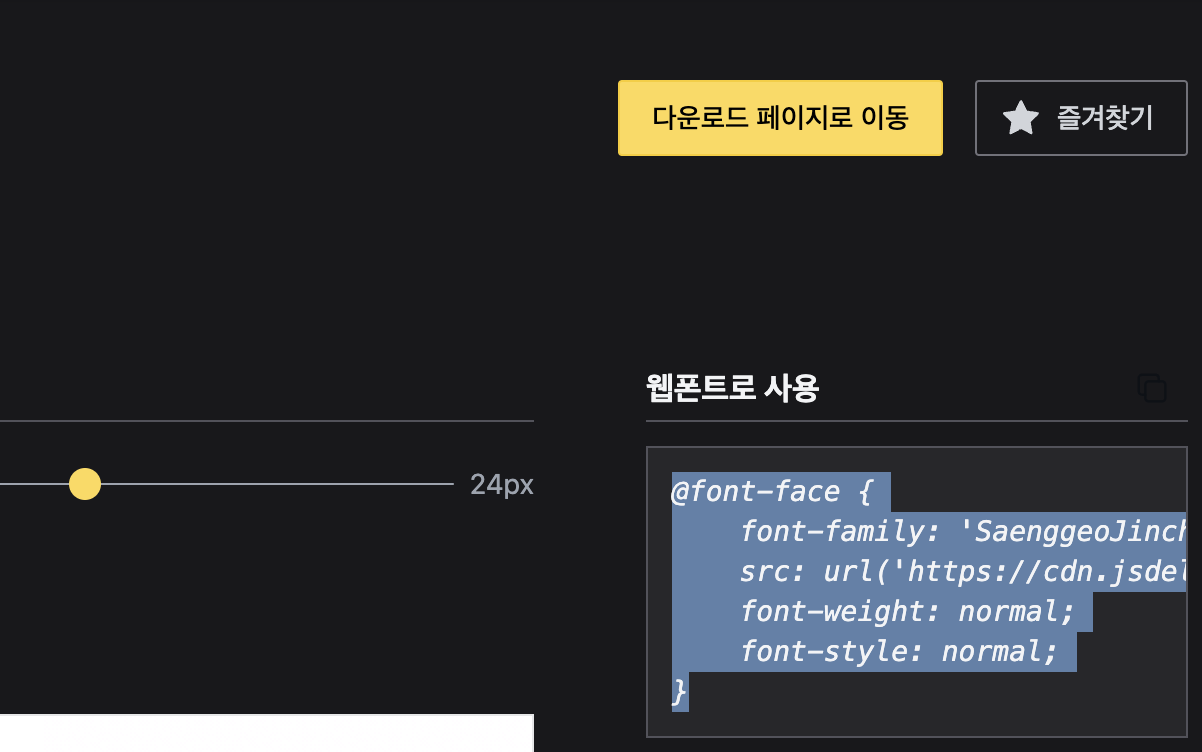
3. 폰트 커스터마이징 하는 방법 : 웹페이지용 폰트 다운!
눈누와 같은 사이트에서, 글꼴 다운받아서 많이 써보셨죠? 하지만 다운 받은건 웹에서는 적용이 안되는데요. 폰트 다운이 아니라 폰트 CSS 적용을 통해 티스토리 등 웹페이지에서 폰트 적용이 가능합니다.

웹폰트 사용 값 > 복사 > body 영역 찾기 > "font-family: " 영역을 찾아 해당 카피로 바꿔주기!
단, 이렇게 적용할 경우 부분적으로만 바뀌는게 아니라 내 티스토리블로그 전체 본문 글꼴이 바뀐다는 점 꼭 인지해주세요!
'공간 성장 > 수익형블로그' 카테고리의 다른 글
| 네이버블로그 수익화 성공! 애드포스트 2달차 후기 (0) | 2023.05.28 |
|---|---|
| 수익형블로그 #3 티스토리 블로그 네이버 검색 안될때 (0) | 2023.01.25 |
| 수익형블로그 #2 : 티스토리 블로그 구글애드센스 연동 및 기본설정 (0) | 2023.01.03 |
| 수익형블로그 #1 : 티스토리 블로그와 네이버 둘다 해본 비교, MBTI별 블로그추천 (0) | 2022.12.27 |




댓글